Placeholders & Preselection
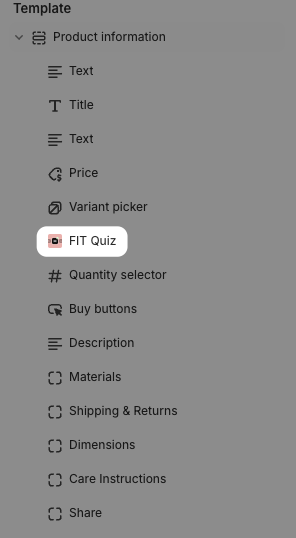
The most common issue of why you cannot see the Fit Quiz button on your page is likely miss configured placeholders.
Fit Quiz tries to predict the size variant on the page by default, however there are hunders of different themes and variant selectors, so our predictions are not always working.
Additionally, if you are using 3rd party variant selectors (E.g. Variant Swatch King, Globo Product Options), they usually do not render on the page immediately when the page is loaded, but rather load in on the page just like Easysize. This means that the moment we are trying to predict the size selector, the 3rt party selectors may not be there yet. Once those services load, they render their own selector and hide the original one on the page, usually also hiding Fit Quiz button as well.
Before we begin
Info
The below code snippets are not guaranteed to work on your site as there are a lot of variables that might affect it. If you've tried the snippets and you still cannot see Fit Quiz button, feel free to each out to support@easysize.me. The more details you can provide us with the more promptly we will be able to help you (E.g. Products you are checking, Settings you have tried, Site password if it's password protected, etc)
You will find Easysize settings under Theme Customisation > Settings > Easysize
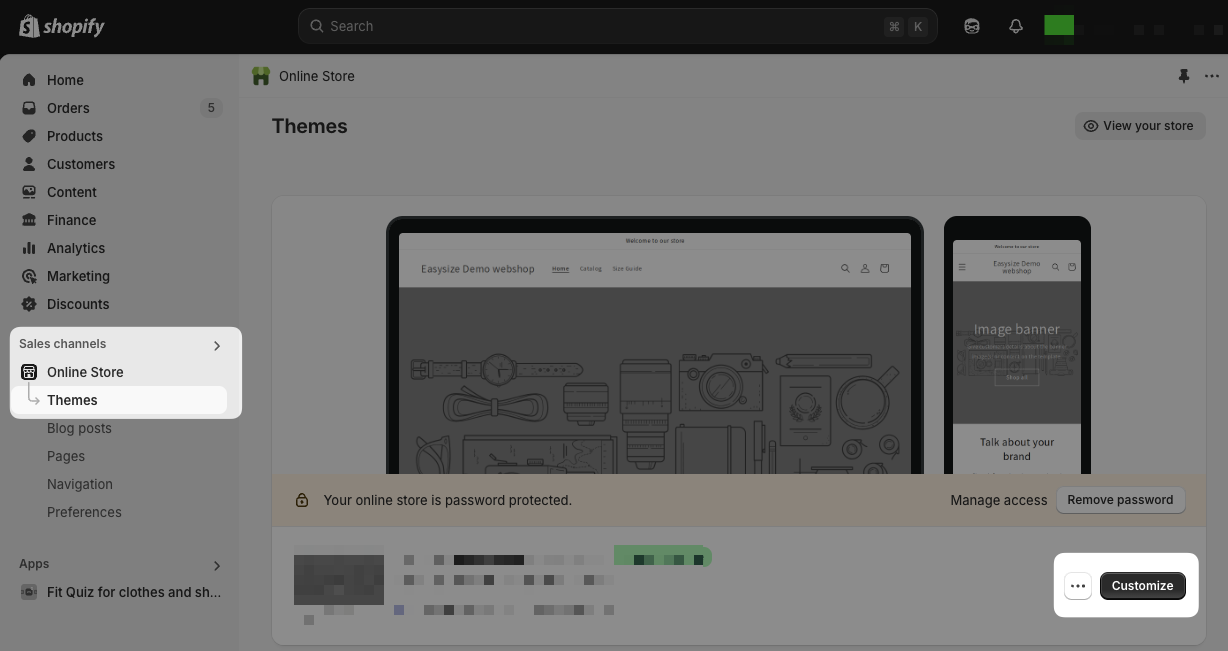
Where is Theme customisation?

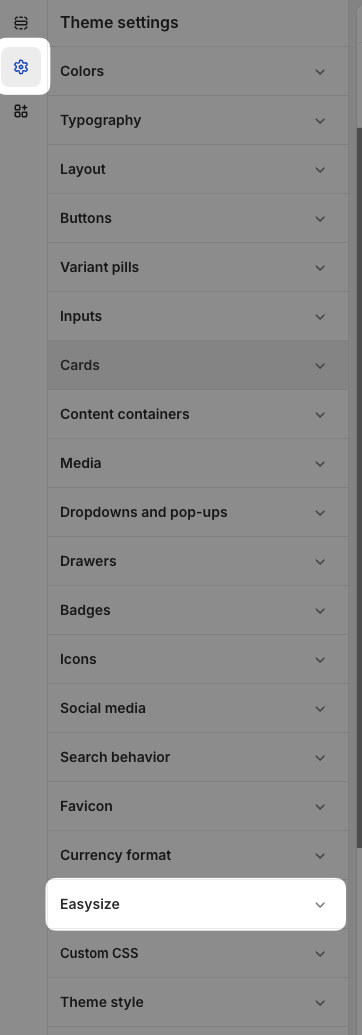
Where are Theme settings?

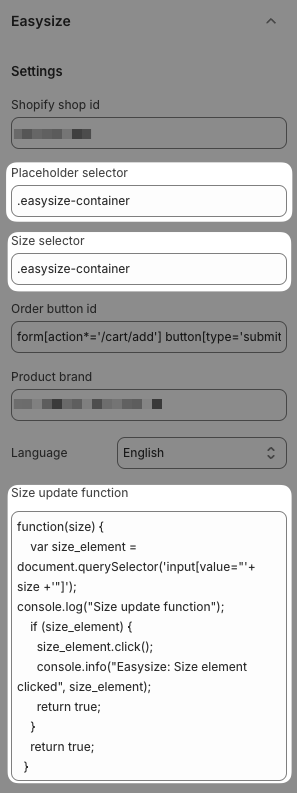
What settings do I have to change?

All the settings are in the library configuration object:
- placeholder
- recommendation_placeholder
- size_update_function
JSON Theme App Block
If you do not want us to predict the placeholder and control the placement yourself, simply update the Placeholder and Size selector to:
Fit Quiz button will then respect the app block placement of your theme.

Variant Swatch King
Placeholder selector & Size selector:
Size Update function:
function(size) {
const size_element = document.querySelector(`div[data-value="${size}"]`);
if (size_element) {
size_element.click();
}
return true;
}
let RefreshOnSwatchKing = function() {
if (window.VariantSwatchKing && document.querySelector('variant-swatch-king')) {
setTimeout(easy_size.refresh, 50)
setTimeout(easy_size.preselectSize, 50)
} else {
setTimeout(RefreshOnSwatchKing, 50)
}
}
RefreshOnSwatchKing()
function(size) {
const size_element = document.querySelector(`li[value="${size}"]`);
if (size_element) {
size_element.click();
}
return true;
}
let RefreshOnSwatchKing = function() {
if (window.VariantSwatchKing && document.querySelector('variant-swatch-king')) {
setTimeout(easy_size.refresh, 50)
setTimeout(easy_size.preselectSize, 50)
} else {
setTimeout(RefreshOnSwatchKing, 50)
}
}
RefreshOnSwatchKing()
Globo Product Options
Placeholder selector & Size selector:
Size Update function:
function(size) {
let size_element = document.querySelector('input[value="' + size + '"]')
if (size_element) {
size_element.click();
}
return true;
}
Kaching Bundles
Tip
Kaching bundles quite often respect the default variant selectors of your theme, so you may not need to update the size update function.
These settings are usually only required if Kaching Bundles are your only variant selector on the page
Placeholder selector & Size selector:
Size Update function: